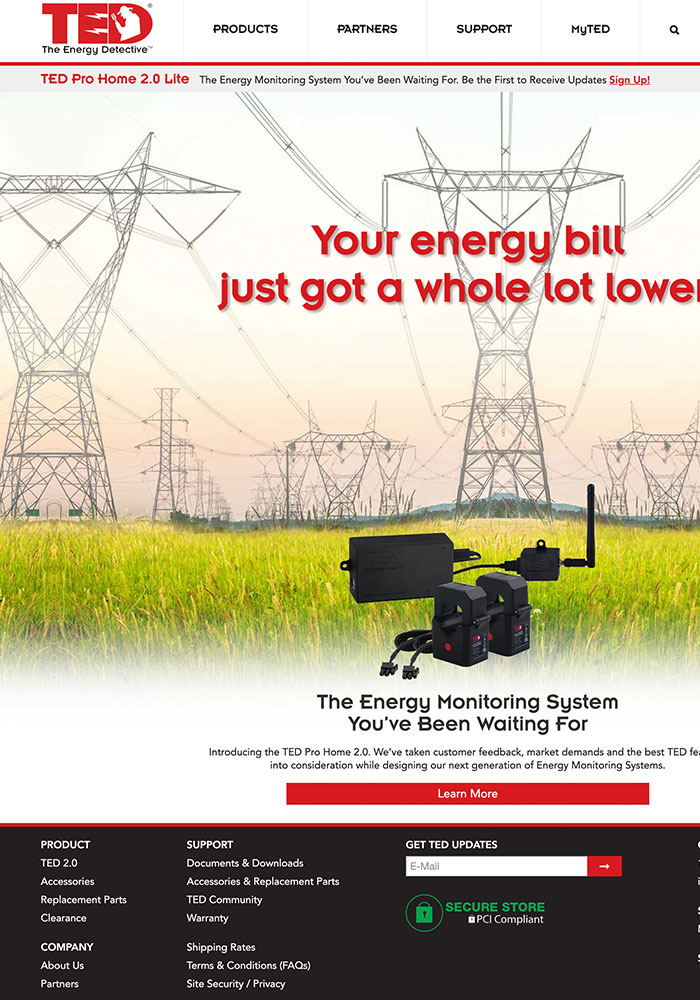
Color Selection: #d71920, #FFFFFF and #231f20
Goal: To Decide what color to use on all kind of element.
Process:
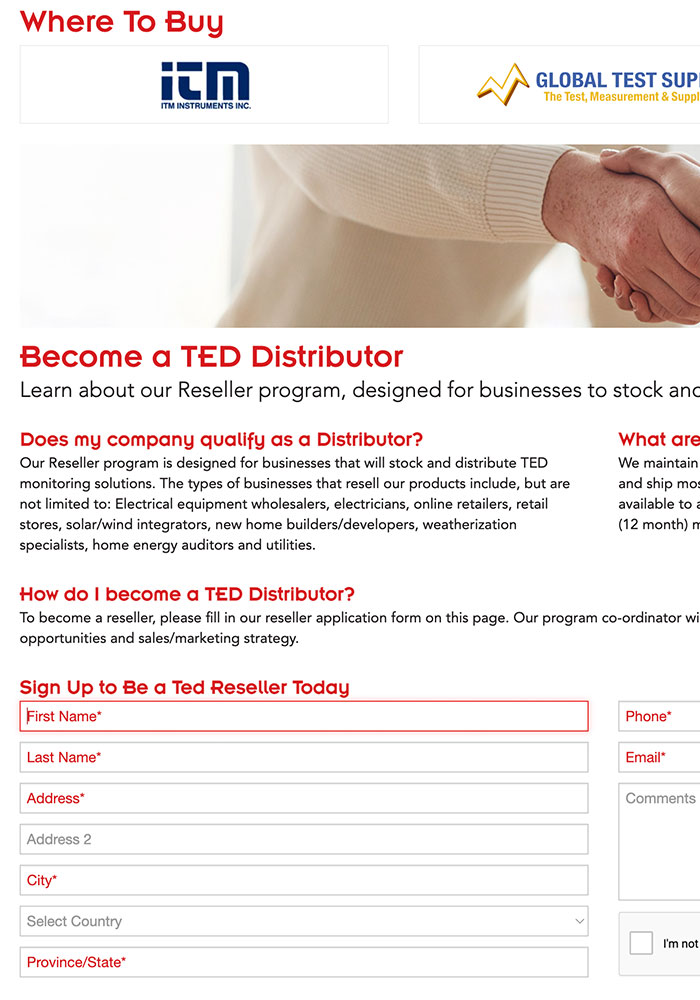
By maintaining a simple design, all elements should be easily identifiable and relateable to the logo. This can enhance customer engagement with the brand, as the same color scheme is also used on the products.