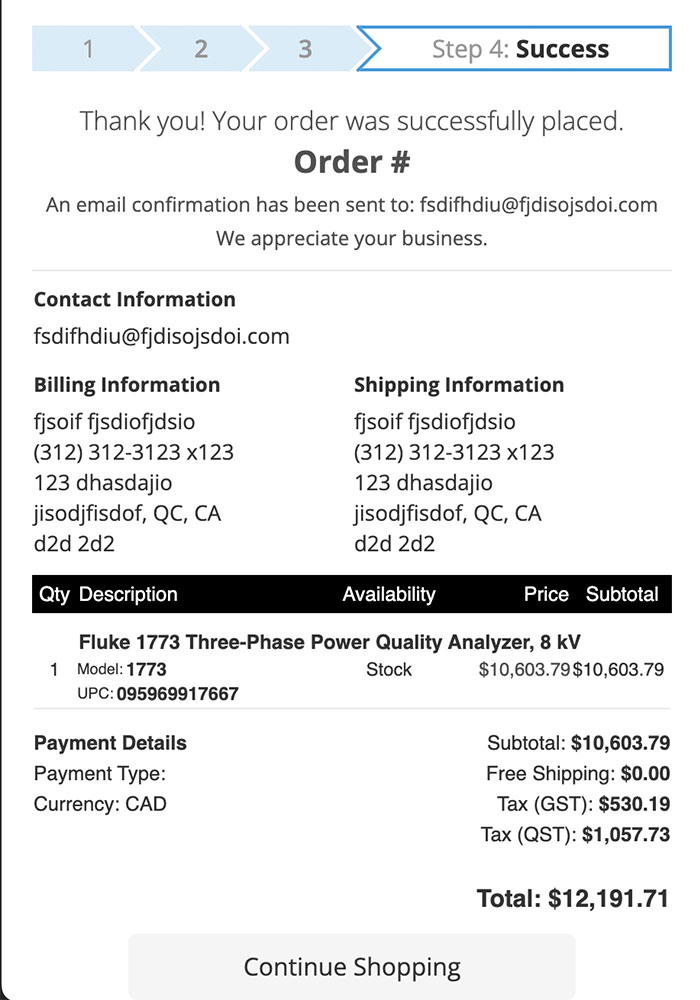
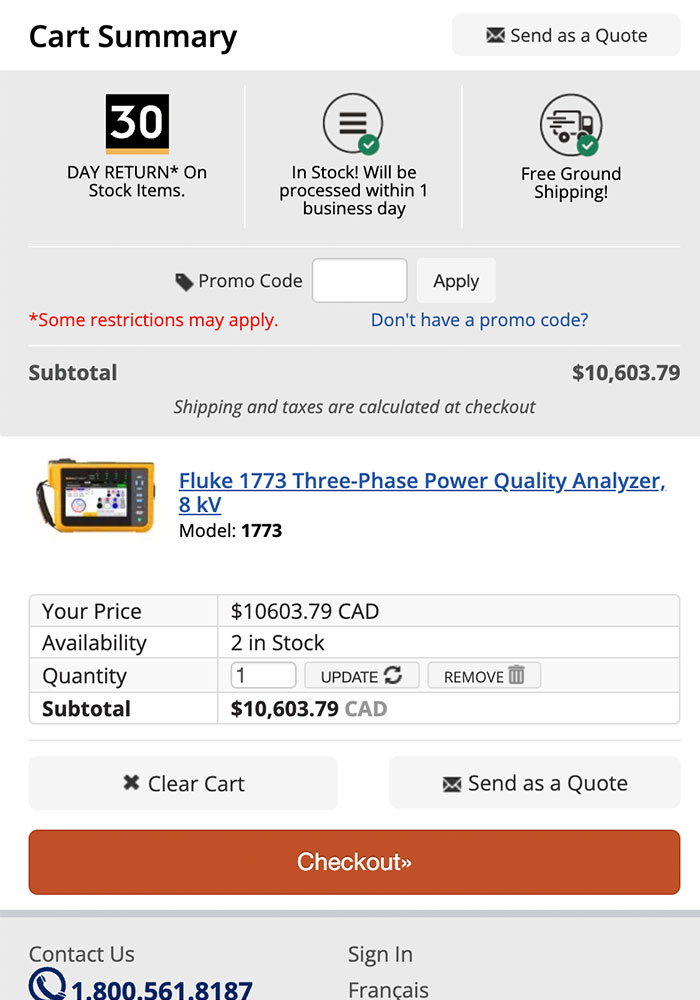
Reference and Compare: To decide a direction of style and page layout for the later mockup.
Thought: I thoroughly explore the major ecommerce sites such as Staple, Costco, Bestbuy, and Walmart to gain insights into the customer's daily experience. I believe that the user experience is based on their actions and the products they use. By using other trending or main traffic websites as a reference, I aim to establish a connection between the customer and the new look of mobile pages.
Process:
Started by examining our desktop checkout pages, aiming to ensure a seamless transition to the mobile view. Next, I conducted a comparative analysis of checkout processes on other prominent streaming websites, both on desktop and mobile. Armed with screenshots, I generated ideas for enhancing our company's site. Simultaneously, I compiled all the screenshots to present to the manager. Ultimately, we arrived at a clear direction, which I used as a foundation for creating the mockup.