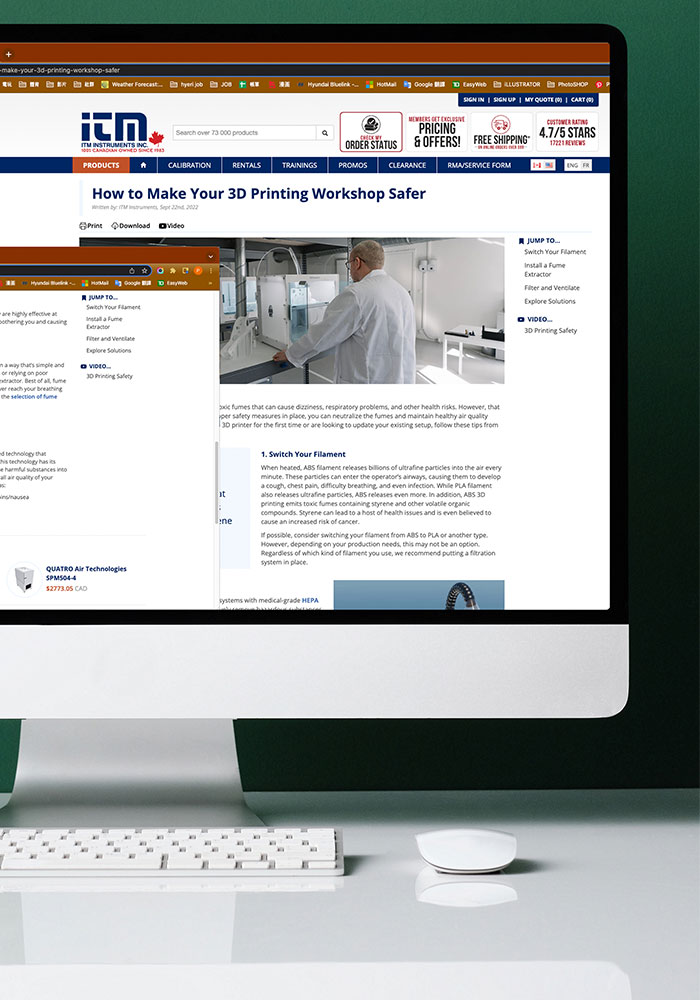
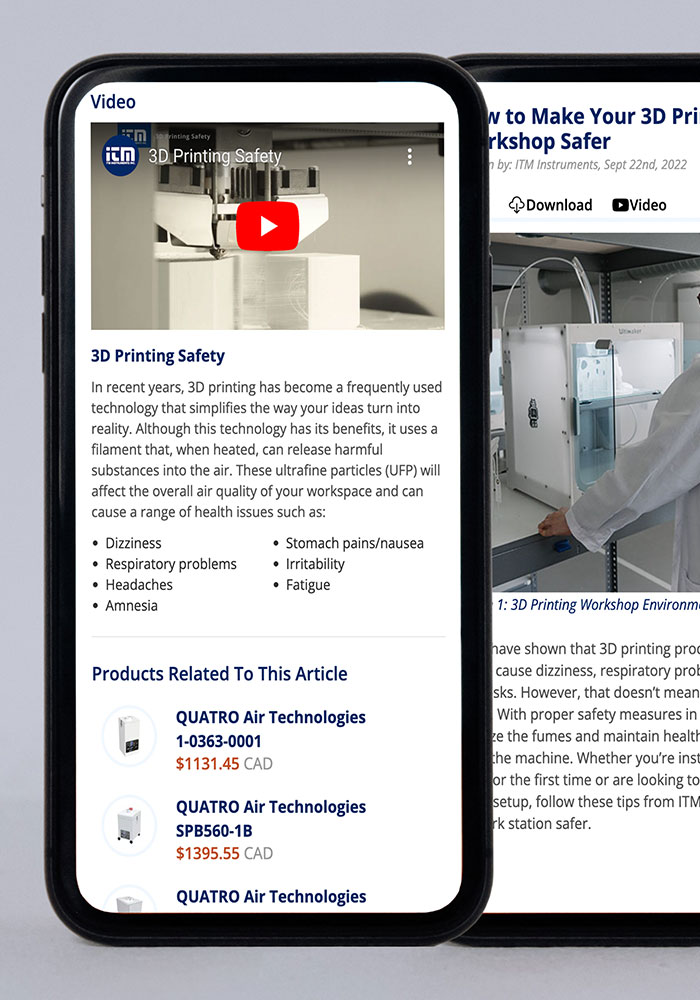
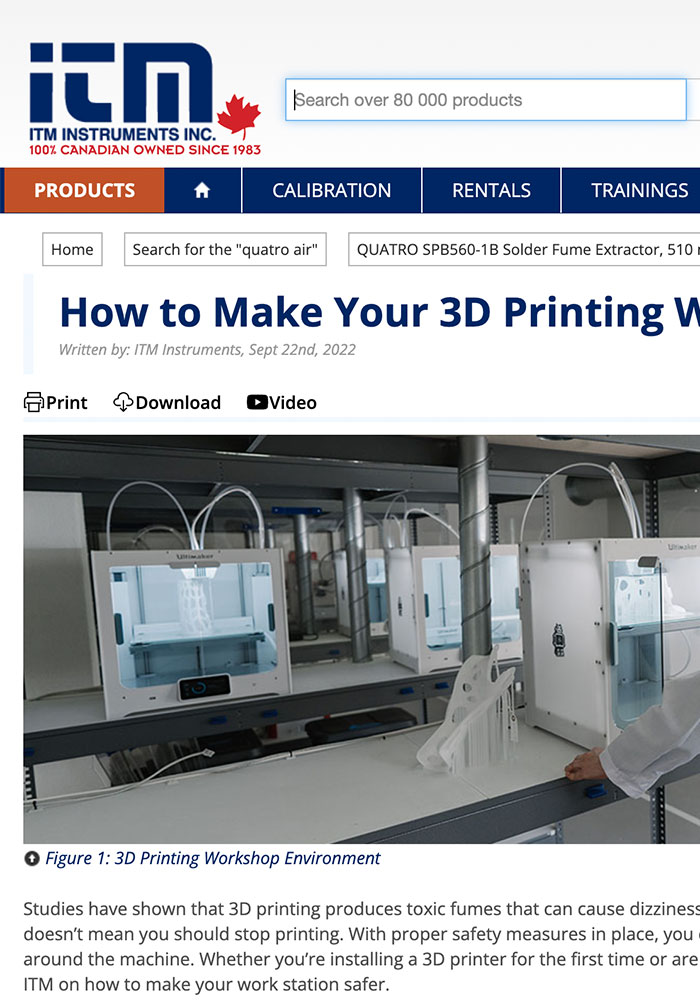
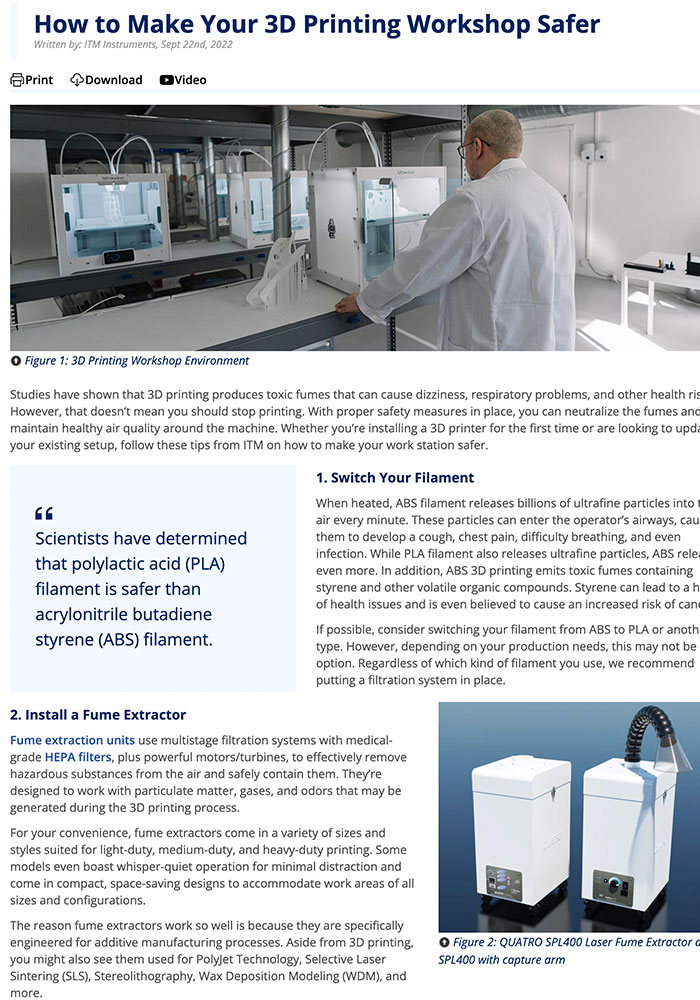
Goal: To set up a template which all other page can easily follow.
Elements: Cleaning structure, neat and easy to read
Process:
This project was assigned to me when there was a basic layout for the template. I started by ensuring that all the elements on the layout align with the brand and website standards, including margins, padding, colors, and font sizes. After making style adjustments, I focused on ensuring a smooth flow and readability, as this template will serve as a blog-style page. To meet specific requirements, I implemented several functions, including auto-adding anchor points for the sidebar, CSS print styles, and linking products to the page. I presented my suggestions and worked on a mockup to obtain approval before proceeding with the implementation.